“how to add gif in github readme” Code Answer’s. How to add a gif to a readme. Shell by Wild Water Buffalo on Nov 24 2019 Donate. How to add gif in github readme. Shell by Frail Flamingo on Dec 24 2020 Donate. 0 Source: gist.githubusercontent.com. Some GitHub Apps provide information in GitHub for URLs that link to their registered domains. GitHub renders the information provided by the app under the URL in the body or comment of an issue or pull request. To see content attachments, you must have a GitHub App that uses the Content Attachments API installed on the repository.
Basic instructions on how to use ffmpeg to embed a user friendly video from a series ofplots into a README.md in GitHub.
- Mac user (can use
apt-geton Linux for installs)
Get convert with homebrew as
-delay 10means10*10msso a delay of a-delay 100is1s-loop 0states there is no pause before looping
If you find your .gif is too large then the size can be significantly reduced with

In my example this reduced the size from a whopping 147MB to 3MB!
This won’t work for Github README files but it is worth stating anyway for Jekyll based sites that use markdown.
Requirements
Get ffmpeg with
if you obtain an error of Unknown encoder 'libvpx'
or Unknown encoder 'libtheora' then you need to do
Movie from Plots
I assume that images are outputted by a plotting software such as gnuplot of mathplotlibat regular intervals. They should be numbered sequentially.
-r 60this sets the framerate to60fps-pattern_type glob -i 'input*'matches all files withinputand reads in orderoutput.mp4output file name-s 1920x1080set the output resolution
Dynamically resize
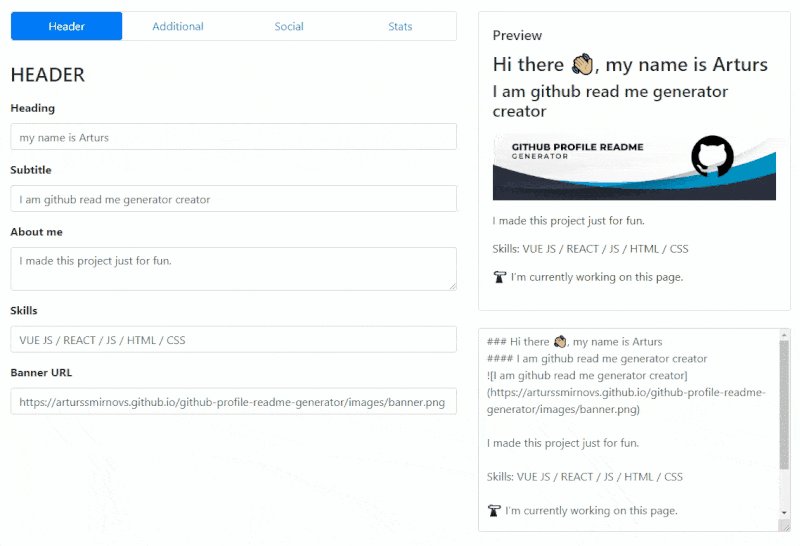
Example Github Readme
Some browsers don’t recognise .mp4 files forcing the use of a Flash plugin. This format allows HTML5 to use its default plugin

The following format is also necessary for multi-browser support
Adding the CSS
Add the css code to _sass/call_me_what_you_like.scss
Github Gif In Readme
Adding the HTML
The following HTML will then generate the correct video in your Jekyll site.
In this actual case I also wrapped the <div> tag within a <figure> tag that is provided in thissite’s template
Dashing widget to display a random cute picture from http://reddit.com/r/aww
The display of the widget is heavily based on the Image widget, however it does not prepend the src with 'assets' which allows for external images.

You can set a placeholder image in the event that reddit is down, or otherwise unresponse. This is set at the top of random_aww.rb as follows:
This can be an image in /assets/images, or a full path to a remotely hosted image.
To use this widget, copy random_aww.html, random_aww.coffee, and random_aww.scss into the /widgets/random_aww directory. Put the random_aww.rb file in your /jobs folder.
To include the widget in a dashboard, add the following snippet to the dashboard layout file: Download argus valuation software for mac.
